Editing A Block Of Text
z
Editing A Text Block
Step 1A) Click on Website in the Black bar.
B) Roll over Pages in the grey bar.
C) Click on the link View Static Text & Image.
Step 2
You will see a list of the pages within the site. Click on the name of the page that has the text you wish to edit, for example 'About Us'.
Step 3
The page will open up to show a list of the Text, Images and Modules on the page. If an item in the list is a text block, the entry on the left will show three horizontal lines.
To edit a Text Tag click on its title in the list.
Step 4
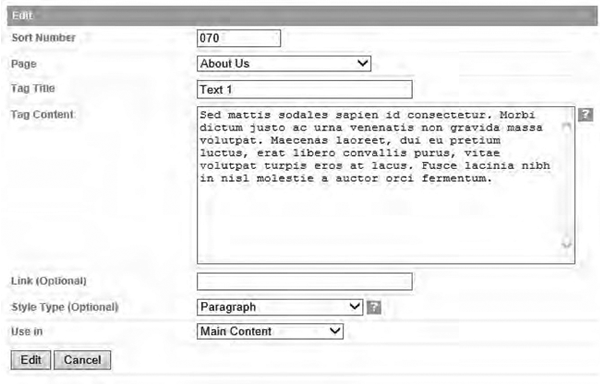
Edit the content to the text block.
- Sort Number - this is the order of the items on this page.
- Page - this is the page on which this 'text tag' is to show.
- Tag Title - This is the name of this tag, it only shows in the administration area of the site, not in the public area.
- Tag Content - this is the bit that shows in the website that the public can see. If you know what you are doing you can put HTML into this area, and if you roll over the question mark to the right of this field you will see some basic tips on HTML code and how to add it.
- Link (Optional) - if you would like ALL of the text in the block to go to a link you enter it here. You leave this blank if you do not want it to be a link
- Style Type (optional) - this changes the size and colour of the font of this block of text. If you do not select anything it will default to 'body copy' or std paragraph text. If you roll the mouse over the green box to the right of this link it will show you the various styles available. Please note you can have only ONE Heading 1 style on each page.
- Use In - From this dropdown list you can select the area of the website in which this text will show.
Step 5
Click the 'Edit' button at the bottom of the webpage.
Go to the public area of the site and review your edit.