Home Page - The Image Rotator
The image rotator is the key element in your websites opening page. It is designed to show two or three key areas of your business. Its position and movement tend to hold the attention of the viewer for at least one cycle. It is essential that you use real ‘hero’ images in this area. A hero image is one that makes a big impact and tells a story or creates interest.
We recommend no more than 3 - 5 images or messages be used in the image rotator. This is for two reasons. The first is that it takes time to load the images so you need to make sure things run quickly and secondly, the attention span of viewers tends to be very short, so you want to deliver your key message quickly.
Please feel free to discuss with us what to put in your image rotator, we are happy to give you our advice to help you to make your website better.

Adding an Image to the Rotator
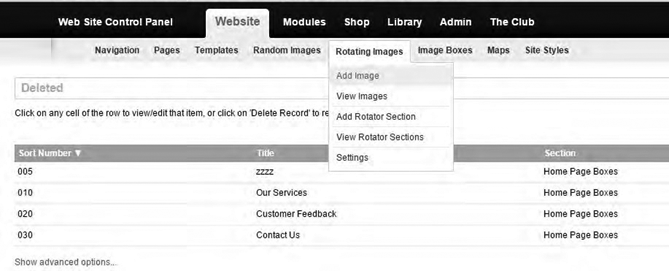
A) In the Black Bar at the top click Website.B) Roll your mouse over Rotating Image in the Grey Bar.
C) Click on Add Image.
D) The new entry will show on screen. The thing to bear in mind is that in your specific Image Rotator not all the content elements may be used.
- Sort Number – The order the box will show in the sequence.
- Title – This is only seen in the editing area.
- Section – This is not editable.
- Link URL – The page you wish the viewer to go when they click the link.
- Title Text – Seen onscreen, tends to be the largest text.
- Sub-title Text – Seen onscreen, tends to be the second largest text.
- Description – Generally this is the smallest size font on the displayed box. Keep it brief, but make it interesting.
- Image – Change the image by clicking on the button and following the usual ways to either upload or select an image. This image must be the right size, please call the or office if you need clarification.
- Show Online – This will determine if the box shows in the grid on the page.
Image
The images you will use in the image rotator are panoramas or landscape format. This means that are short and wide. The system will accept a square image, but it will slice a stripe out of the centre of the image to use in the rotator. For this reason, it is important to prepare the images to be used in the rotator correctly. Images need to be no less than 2000px wide, but no more than 2500px wide. If you need help with the rotator image please call us.
E) When you have finished editing the entry click on the Add button in the lower left-hand region of the screen,
F) Return to the public area of the site and review the changes you have made.
Quick Tip
When you are adding a new image to the rotator system turn off all the other images by unticking their 'Show Online' boxes. This will mean that only the one you are working on will show, so you do not have to wait for the others to load while you are testing the new one.
Image Enhancements
You will see that there are various enhancements that you can make to an image within the rotator system. When we build your site we will set the settings on the images we use. If you copy these settings when you add ne images you will retain the style of the site.
Due to the fact that the enhancements offer an almost unlimited system for adjusting your images we have not written a manual about these. If you have seen a specific effect on another website and would like to see if we can add it to yours please ask.
