Page Areas
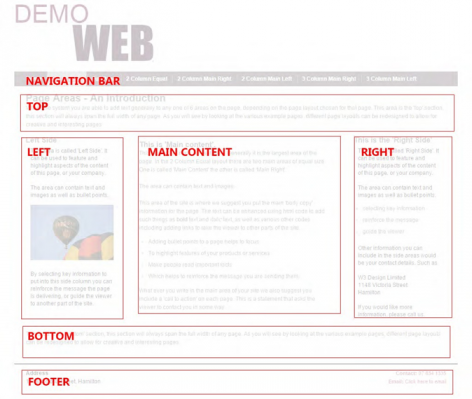
z In general, there are 6 ‘Page Areas’ on each page of your website. Due to your design, the absolute position of these may vary, but generally, they are as shown in the following diagram.
Navigation
The navigation allows people to find the various pages of your site. It can contain links in the ‘main’ area as well as drop-down lists that you can add and edit. You are able to change the text that shows, while still leaving the link to go to the right page.
Top Area
This area is the 'top' section, this section will generally span the full width of any page.
Left
It tends to be about ¼ - 1/3 of the page width. It can contain images, text and modules.
Main Content
Generally, this is the largest area of the page. If either of the two smaller side areas are not used on the page the ‘Main Content’ will expand to fill the space these areas would have occupied. It can contain images, text and modules.
This area of the site is where we suggest you put the main 'body copy' information for the page. The text can be enhanced using html code to add such things as bold text and italic text, as well as various other codes including adding links to take the viewer to other parts of the site.
Please Note - In the ‘2 Column Equal’ layout there are two main areas of equal size. One is called 'Main Content' the other is called 'Main Right'.
Right
It tends to be about ¼ - 1/3 of the page width. It can contain images, text and modules.
Bottom
This section will generally span the full width of any page. It can contain images, text and modules.
Footer
This section will generally contain Navigation and Contact details. There are some text tags in this area, but generally the content is generated by the ‘system’ and is modified using the modules of the site.